Contour of my studio desk in pen. Working on shadows using cross-hatching.
This first sketch model shows my general idea, however I had leftover cards and skewers that I needed to put somewhere. The extra ones are basically applied on the sides and bottom.
Second iteration:
 Had to use an extra stick to show what angle I wanted the flaps to be. This shows my idea a lot better, however I couldn't get the flaps to stay put so the extra stick in the middle is holding them in place.
Had to use an extra stick to show what angle I wanted the flaps to be. This shows my idea a lot better, however I couldn't get the flaps to stay put so the extra stick in the middle is holding them in place.
Third iteration:
This model was getting close, but it still wasn't sturdy and I couldn't get the flaps to line up in the same angle. I liked the arcade effect of the skewers hanging over the edges. The gap between the two spaces was still in this iteration and I was debating whether this created a third space or not.
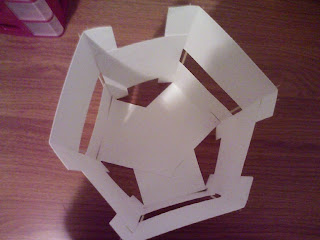
Finally, I decided to bind the cards together to create six planes. This helped make the structure a lot stronger. The dimensions of the cards and skewers made it so the top skewers hung over the edge about an inch. The bottom skewers were about 1/2" away from the edge. This creates a line of continuation and stimulates the dialog between the two spaces.
I used globs of hot glue to keep the skewers in place and to make sure they kept the right angle. I shaped them with the hot glue gun so that they weren't sloppy.
The dialog between the two spaces exists because they share the same space and work together to create a right triangle. One space is much more dominant then the other.